Table of Contents
Overview
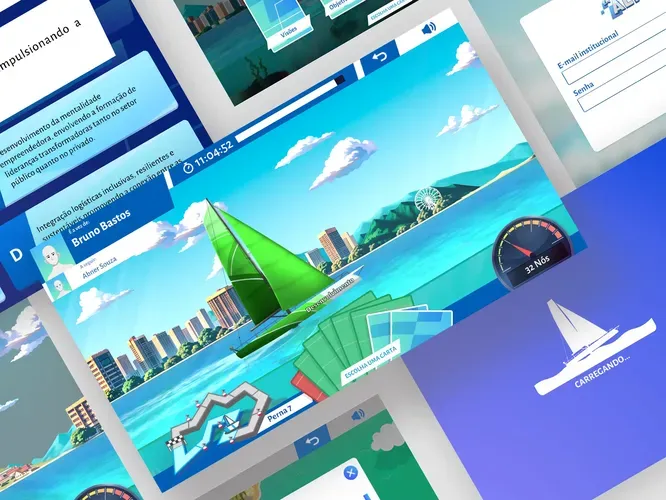
The SEBRAE project involved the development of an educational game experience. It emphasized visual immersion, intuitive interfaces, and engaging animations to communicate business concepts effectively.
👨💻 Role
Game Developer & Visual Designer
❓ Problem
- Educational content required gamified delivery to improve retention.
- UI needed to balance clarity with dynamic visuals.
🎯 Goal
- Create game environments that immerse and inform.
- Animate UI elements for better user engagement.
- Integrate provided assets from design/UX teams while adding polish.
✨ Solution
Environment and UI Creation
- Built game scenes with Unity, following UX guidelines.
- Designed interactive UI with feedback states and transitions.
2D Animation and Effects
- Developed animated elements using Unity’s animation tools.
- Enhanced scenes with custom visual effects to emphasize learning moments.
Asset Integration
- Integrated static and animated assets from design team.
- Used Python and PIL for preprocessing image batches and optimizing load times.
⚙️ Challenges and Learnings
- Creating animations that aligned with educational goals required close collaboration with content experts.
- Learned to balance performance with expressiveness in visual design.
- Scripted automation improved workflow when managing large sets of UI graphics.
✨ Final Thoughts
- The SEBRAE game served as a strong example of how visual design and gamification can elevate learning.
- The techniques developed are highly adaptable for other educational and interactive media.

.CAzQo6CR.webp)
.TrP_S8s6.webp)
.CN4zS_B7.webp)
.CKXAi8qa.webp)
.CyW9B71Y.webp)
.CVMo7xx7.webp)
.ClIMr4dx.webp)